以TiddlyWiki 呈現Judi Harris網路活動說明,加映Tiddlyspot網站
作者: 塾長 日期: 2010-08-04 21:47
藉這回在宜蘭的分享,我把Judi Harris網路活動模式,利用TiddlyWiki作成一張網頁,若掛在到網路上(例如Moodle,檢視頁 ),就預設不能編輯。不過,給研習夥伴的單頁,就可以自行修改運用喔!這樣既能一個個模式細看,又有目錄式呈現,也對於Moodle加分不少呢!(zip檔下載 )
接著來針對TiddlyWiki每頁的標題(SiteTitle)、副標(SiteSubtitle),以及主選單(MainMenu)、首頁預設呈現(DefaultTiddlers )的運用加以介紹。我想到利用IE來瀏覽,呈現位置的設定就利用火狐狸編輯兩項對照,不錯看喔! 
多玩幾次就習慣了~
*點選標題(SiteTitle),就把它當成編輯此篇文章,而內容就是頁首的標題,副標也是如法炮製即可,若不寫就沒有副標:

而主選單,建議先寫好文章,然後將標題名稱加上[[文章標題]],就可以出現在左選單喔!而上下排列順序,就依您擺放的順序。首頁預設呈現(DefaultTiddlers )的方式也是:
 |  |
關於文字格式、超連結,以及內文放圖的語法,我參考『基礎語法寫作 』,很快就上手了。想找有無可以內嵌YouTube的語法,發現複雜許多,就先以連結方式呈現來替代。
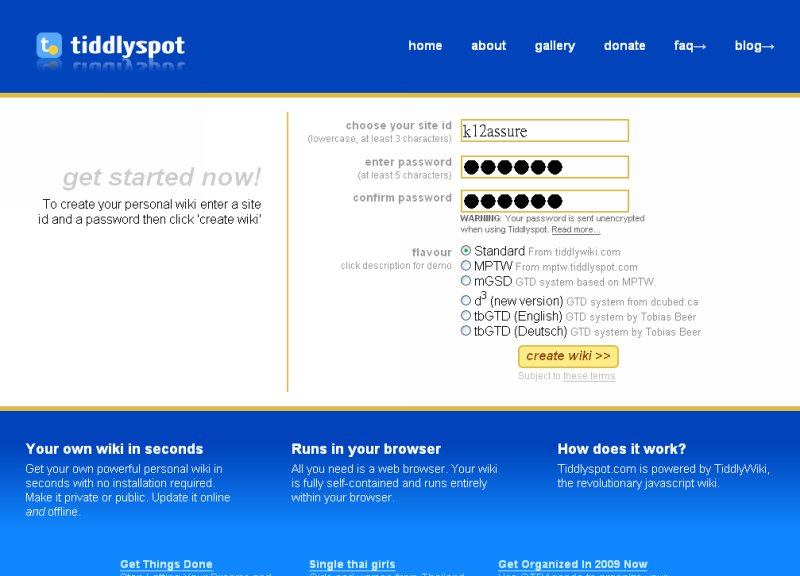
繼續加映的是:真有個TiddlyWiki 申請網站耶~http://tiddlyspot.com/ ,利用自己喜歡的站名(你要說是帳號也可以),加上自訂密碼,就有該站名的TiddlyWiki站喔!而編輯後想上傳時,需要剛才的密碼,你也可以將此頁下載編輯。
1.申請網站:

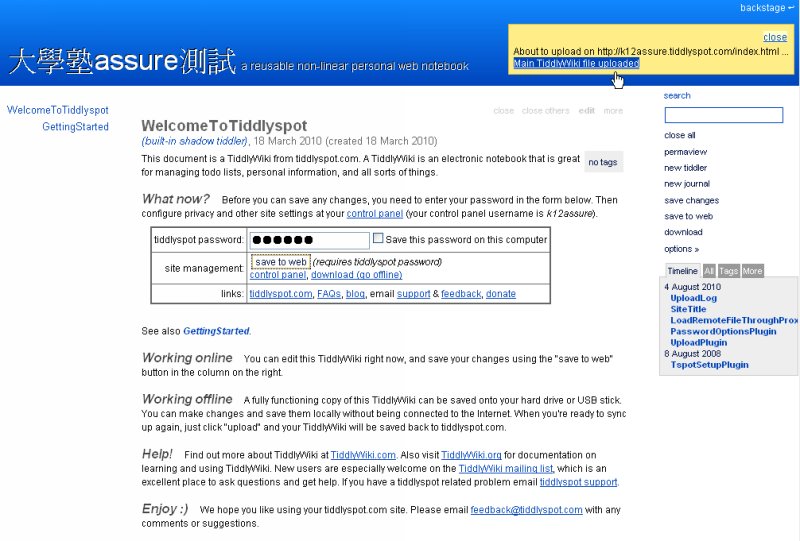
2.我的站名測試:

3. 點選後編輯,我先改了標題,先按save to web後,右上角再加以上傳:

ㄟ....是不是有種『先搶先贏』的站名爭取感呢!就把自己許多常用帳號都拿來申請,哈哈~還有些應用的發想,將繼續探討!
 訂閱
訂閱 上一篇
上一篇 返回
返回 下一篇
下一篇


