Aurasma擴增實境多層互動紙上談兵
作者: 塾長 日期: 2015-01-10 15:15
這篇整理AURASMA 的Customer-Guidelines文件(pdf ),原本就寫得詳細簡潔,我把其中進階互動(Action)的案例加以整理,之前也想利用Power Point設計Aurasma互動,參考本篇後更能發想很棒的AR互動作品喔!以下共有八段圖例說明:
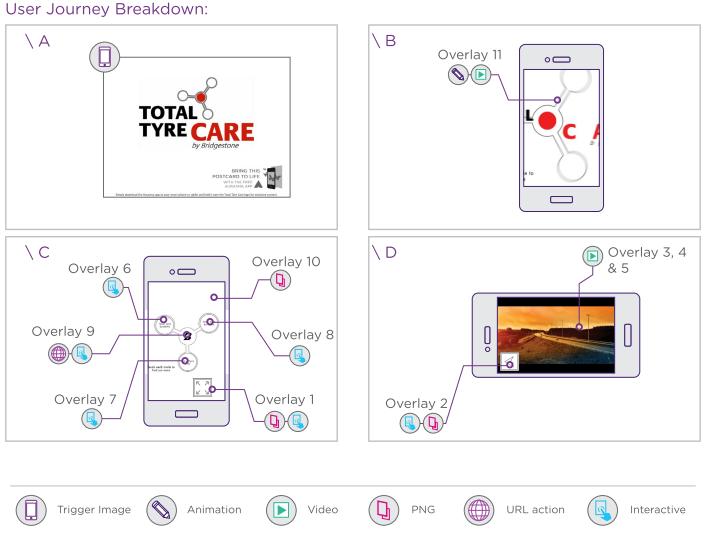
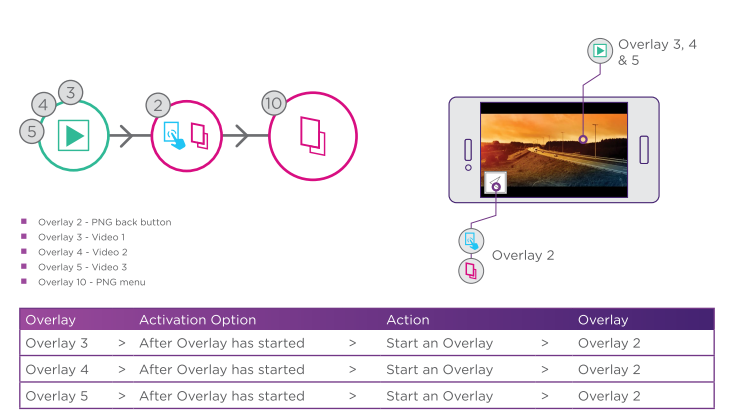
我把Overlays通稱為圖層,喜歡這個『Journey』的旅程比喻~希望孩子們可以投入探索!一趟旅程的流程圖如下ABCD四塊,共有11個圖層,除了圖片檔、影片與動畫,還有『invisible Overlays』隱形圖層,可以方便地在一張大圖裡擺放多個互動觸發區(Hotspot)。

再以分區畫面來看:觸發(A)後出現介紹動畫(B),然後顯示選單圖片(C),提供3段影片與網站待選,點選影片時以全螢幕播放並於左下角有個『返回』按鈕,可以回到選單頁(D)。文件裡的小圖示提供很棒的參考指示。

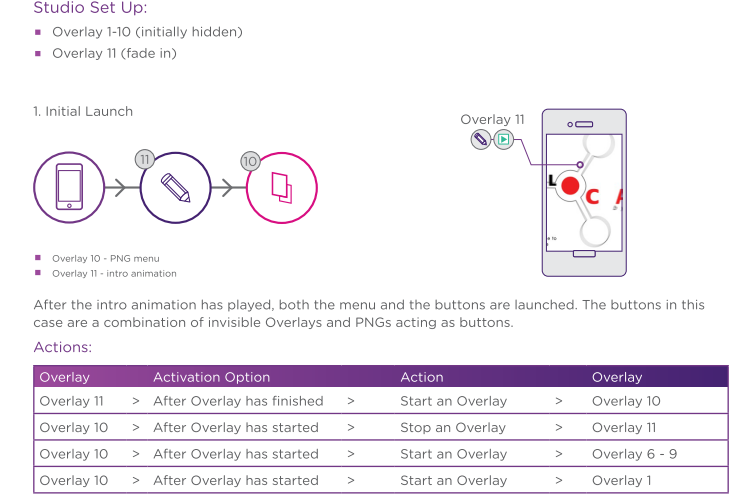
上述是使用者動線,接著開始製作程序:
首先把圖層1~10都設為隱藏,只有圖層11(簡介動畫)在觸發時顯示,這裡Action設定要注意的細節是:當圖層11進入與展現完畢後,呼叫圖層10(選單圖)出現,同時,圖層10開啟時先關閉圖層11,並且開啟全螢幕按鈕圖(圖層1)與隱形圖層6~9。

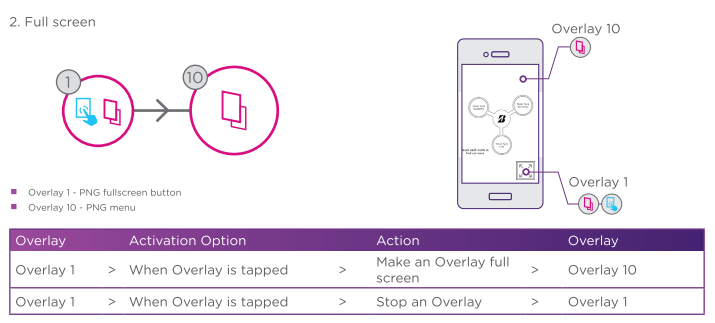
按下圖層1啟動圖層10的全螢幕呈現設定:

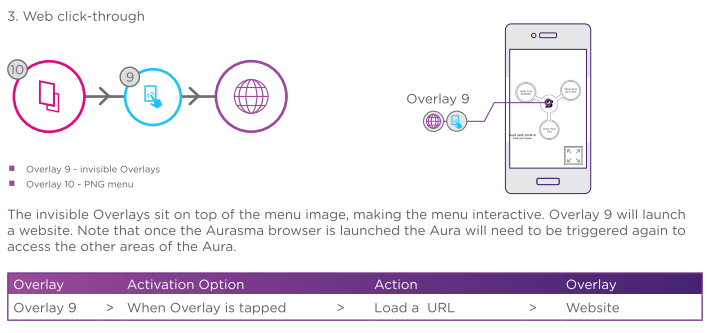
選單裡有三個影片與一個網站(圖層9)可供點選,先介紹前往網站圖層:

點選圖層6~9可分別啟動選播影片(圖層3~5)

點播影片時(圖層3~5)啟動返回按鈕(圖層2)

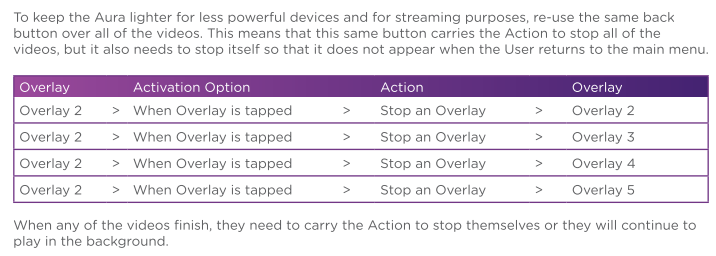
這裡提到資源重複利用(如圖層2),也能減輕載具的記憶體負擔,同時返回鍵(圖層2)可以停止所有影片,包括停止自己。

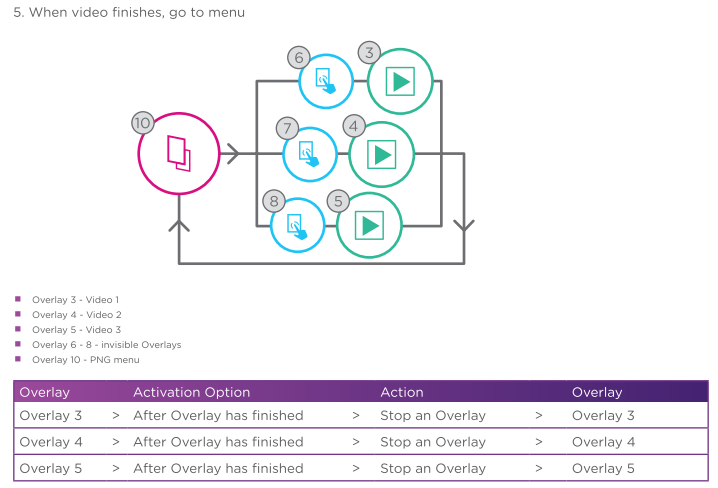
各影片播放結束後自行停止,返回選單頁。

紙上談兵的感想:認真來看,在『擴增觸發』後,很多互動的設計與製作,和原有網頁超連結、Power Point簡報或Flash動畫的製作方式差異不大,能將既有的多媒體素材再利用,結合現場與數位資源,預想『當下』適切的規劃,再能符合更長時的學習流程與整體流暢,才是最重要的喔!
 訂閱
訂閱 上一篇
上一篇 返回
返回 下一篇
下一篇

 標籤:
標籤:


對於混合實境(Mixed Reality,MR)三項期許:「從屏看穿」、「情境感知」與「智能物件」 (2024-03-24 16:44)
TN400 ePBL首發~以COSPACES為例 (2024-02-14 15:09)
COSPACES「互動生態系」作品學習 (2024-02-13 10:28)
Tripo AI~AI生成3D模型 (2024-01-06 08:11)
「XR 實境教育創意大賞競賽」 (2024-01-05 19:21)
測試COSPACES方塊(Mergecube)三個想法 (2024-01-01 20:09)
2024從iPad MR應用再出發 (2024-01-01 10:42)
ILovePDF網站拆分PDF,發想Mergecube、Jigspace玩XR直播 (2023-10-23 15:56)
以班級導師為例,可以怎麼玩IoT呢? (2023-10-16 10:57)